by guest blogger Kelly Heck
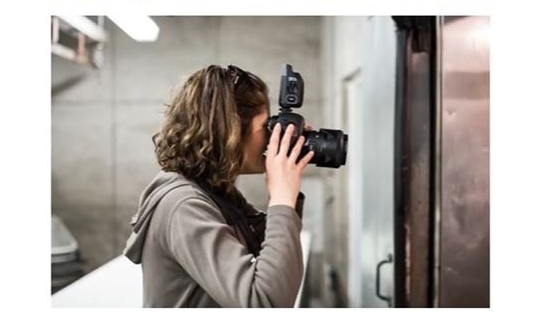
In this excerpt from Artsy Shark’s bestselling course Sell More Art with a Dynamic Portfolio, professional photographer Kelly Heck explains how to work with photos of your art to optimize them for the web.

In today’s digital age, where online platforms play a pivotal role in promoting and sharing artwork, mastering the art of making images web-friendly and optimized has become essential for artists seeking to showcase their creations to a global audience with maximum impact.
Search Engine Optimization, commonly referred to as “SEO”, entails endless factors to help you outrank your competition in the Search Engine Return Pages, aka: “SERPs”. One factor of SEO performance is image optimization. Making your image files web friendly is important before posting to your website and other online platforms.
Uniquely Your Photos
Have you heard that Google doesn’t like repeated content anymore? Robots match repetitive text, as one website steals from another. But did you know that robots can now match pixels too? Google (and likely other search engines) do not like seeing one website use the same photo as another website. That means website owners who make use of stock image websites could be harming their website rankings.
It is becoming increasingly vital for everything you publish to be uniquely yours. That means you either take the photos yourself, or hire a professional, a friend, or a team member to take custom photos for your website and other digital marketing needs. As artists, it is unlikely that we would use someone else’s work in our marketing or on our websites, but regardless, it is important to understand the rules.
File Naming Conventions
Your photo and image file names should be descriptive of what is pictured. Search engine robots cannot read images; they can only read text. Robots use a file name to learn more about the image and how to categorize it for search results. When writing content for marketing purposes, keywords are a necessity. Image filenames are equally as important.
Google Image search your company name, or your name, to see the impact of proper file naming (or lack thereof). When I Google Image search my name and/or company name, tons of my photos pop up. As an artist, I hope your search results produce the same. A common file name I might use is “Kelly-Heck-Photography-Maryland.jpg”.
Alt Tags and Title Tags
Where your filenames may come short, “Alt Tags” and “Title Tags” can fill in the blanks. Alt and Title tags are most commonly applied within your personal and/or business website.
Alt Tags stands for alternative. This tag is for textual data about your image to help robots further understand its purpose. Alt Tags are only visible in the code-behind, and are namely for robots. Title Tags are the little blurbs that pop up when you hover over an image or hyperlink with your cursor. These are secondary, but still helpful. Both can include further details about you, your company, your artistry, your geographic location, your target audience, the type of service or product you offer… whatever you see fit.
Optimized Image Files
The goal in image optimization for web is to reduce your final file size as much as possible without harming the integrity of the quality of the image. A smaller file size will upload and download faster. That gives your website faster load times, helping keep visitors engaged instead of enraged!
Not sure how to resize and reduce file size of an image? There are free resources online which are easy to use, such as TinyPNG, CompressJPG and PicResize.

Kelly Heck is a professional photographer and co-author of Sell More Art with a Dynamic Portfolio. This extensive course covers how to build your portfolio, photograph your art, manage and protect your images, create supporting collateral, use portfolio images in marketing and much more.


Speak Your Mind